Ryffiner
Ux DesignProject
- UX Internship
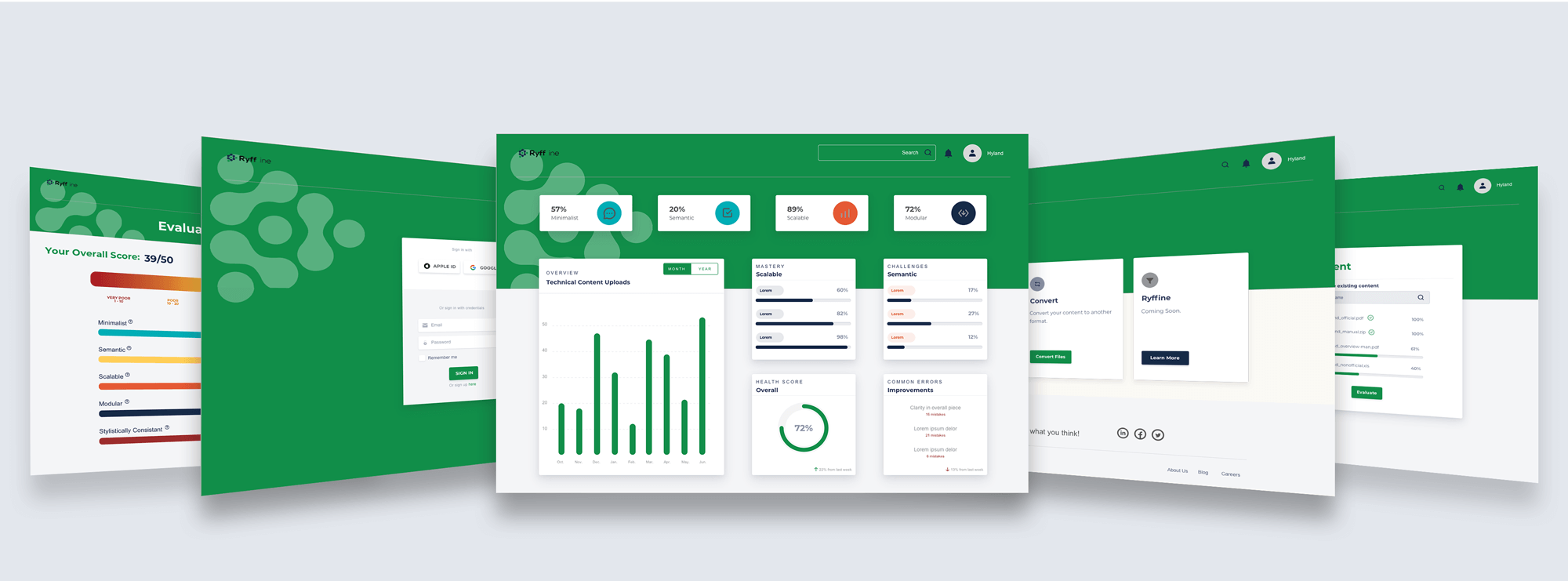
- Interface for new content tool
Roles
- UX Researcher
- UI Design
- Interaction Designer
Deliverables
- User Flow (team)
- Sketches (team)
- LoFi Wireframes (me)
- Pitch Deck (team member)
- HiFi Wireframes round 2 (me)
Project Info
Challenge
Ryffine is a company that deals with technical content. They needed a UX/UI team to implement a well thought out user experience that would enable their customers to evaluate and modernize their technical content.
How might we create a platform where companies could vet through technical content and synthesize it in a way that would unify their brand?
Solution
Companies need a bird’s eye view of their technical content because it enables them to create useful information and documents for their company, thus optimizing efficiencies. Creating a dashboard product gives users the information they need that is easy to understand and actionable.

UX Process
They didn’t teach us this in school
I worked on this project with two students that went through the immersive GA Bootcamp whom I met at an IA conference. While working on this project, we soon realized that like most things in life, a real-life application of the agile UX process wasn’t as pretty as when we first practiced it. The reality wasn’t perfect or neat, it could be messy and backward at times.
For example, if certain stakeholders didn’t understand the concept or weren’t present in a meeting, their InVision notes became confusing and even a bit frustrating. It was important to stay focused and understand everyone’s priorities and where those priorities landed in the process.
UX Process
Sharpen the axe
Our process was a little slow at first. But that doesn’t mean it wasn’t agile. Abraham Lincoln once said, “Give me six hours to chop down a tree and I will spend the first four sharpening the axe.” We had to completely wrap our minds around the product. It was very technical from the perspective of an outsider what with all the .DITA files and conversion rates.
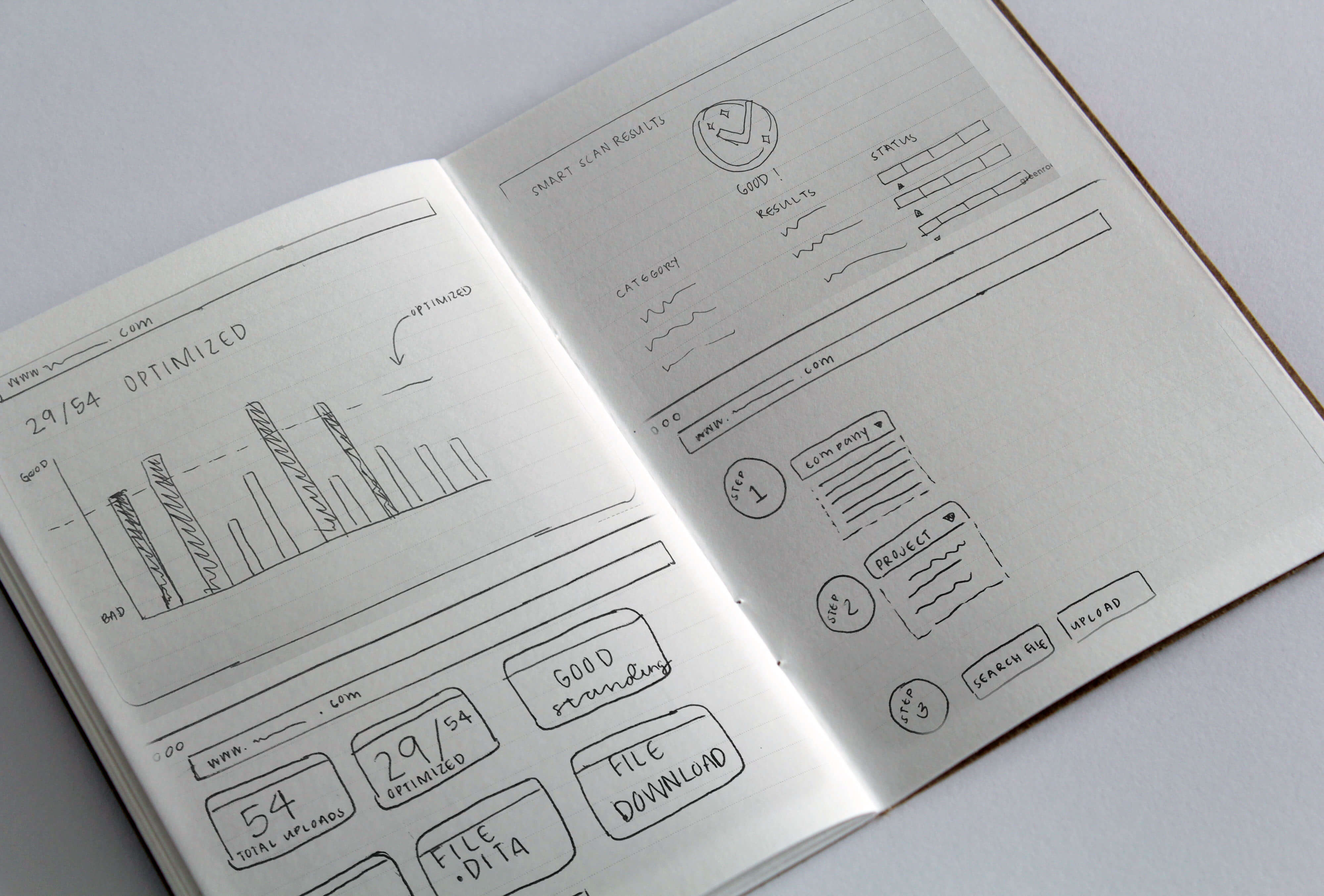
We sought out to fully understand the problems of technical content instead of jumping in with action bias. Once we got a grip on the concept, we went straight to the drawing boards. We started with user interviews then sketches, and wireframes.
After user interviews, we were able to gather information on what the evaluation process was like.
Since this project was fully remote due to Covid-19, we watched videos that were both good and bad. On one hand, we couldn’t influence what the users were doing but on the other hand, we had little to no control over what they would be doing.
The problem we were solving got a little lost without being able to direct the interviews.


UX Process
Stop, collaborate and listen
In the famous words of MC Hammer, we had to collaborate (remotely). This meant we had to stop and listen amid the common frustrations of technical difficulties, communication mishaps, and scheduling misalignments.
This wasn’t always easy but we managed to keep it friendly empathizing not just with the client but also at times, with each other!
Final Takeaways
Agile doesn’t mean linear
This was my first project collaborating with multiple UX Designers. It was the first time I had to work with people who had the same goals but different ways of getting there. I thought this experience was extremely valuable and I’m so grateful I was able to work on this tool!
Some learnings:
+ priorities can differ within stakeholder groups.
+ the agile process isn’t linear. Sometimes it’s messy and goes back and forth in real-life applications.
+ remote teams can work seamlessly, there just needs to be a lot of trust, respect, and communication involved.